Svelte
Snowpack 非常适用于任何规模的Svelte项目。它很容易上手,可以扩展到包含数千个组件和页面的项目而不影响开发速度。与传统的 Svelte 应用程序工具不同,Snowpack 使你不必为复杂的打包环境和配置文件所困扰。
Snowpack…速度快得惊人,而且有完美的开发体验(模块热替换、错误覆盖等等),我们一直与 Snowpack 团队在 SSR[服务器端渲染]等功能上紧密合作。模块热替换尤其具有启示意义。-Rich Harris,Svelte 的创建者
本指南从一个空的目录到一个完全配置好的 Snowpack 项目,在这个过程中,你会学到
- 如何设置 Snowpack 开发环境
- 添加你的第一个 Svelte 组件
- 导入图片和其他 web 资源
- 启用模块热替换(HMR)
- 连接你喜欢的工具
先决条件:Snowpack 是一个从 npm 安装的命令行工具。本指南假设你对 Node.js、npm 以及如何在终端运行命令有基本了解。不要求对 Svelte 有了解。Snowpack 是学习 Svelte 的一个很好的方法。
💡 提示:在我们的创建 Snowpack 应用程序模板中,有一个Svelte/Snowpack工作实例。
开始使用
开始一个新的 Snowpack 项目的最简单方法是使用Create Snowpack App,这是一个基于我们的示例模板创建新项目的工具。@snowpack/app-template-minimal是一个 Create Snowpack App 模板,用于简单的、赤裸裸的 Snowpack 项目设置,本指南的其余部分就是建立在此基础上的。
在你的终端运行以下命令,创建一个名为svelte-snowpack的新目录,并安装最小模板。
npx create-snowpack-app svelte-snowpack --template @snowpack/app-template-minimal
前往新的svelte-snowpack目录,用以下两个命令启动 Snowpack。
cd svelte-snowpack
npm run start
你应该看到你的新网站已经启动并运行了!

现在,你已经有了一个基本的项目,并开始运行了!下一步是安装 Svelte。在你的项目目录下运行以下命令。
npm install svelte --save
提示:添加
--use-yarn或--use-pnpm标志以使用 npm 以外的东西。
npm install @snowpack/plugin-svelte --save-dev
Snowpack插件是一种扩展 Snowpack 功能的方式,无需自己进行自定义配置。安装@snowpack/plugin-svelte插件,以便 Snowpack 知道如何将.svelte文件构建为在浏览器中运行的 JavaScript 和 CSS 文件。
安装后,你需要将该插件添加到你的 Snowpack 配置文件(snowpack.config.mjs)中,以便 Snowpack 知道要使用它。
// snowpack.config.mjs
export default {
mount: {
/* ... */
},
plugins: [
- /* ... */
+ '@snowpack/plugin-svelte',
],
};
重新启动你的 Snowpack 开发服务器,以便用新的配置运行它。退出进程(在大多数 Windows/Linux/MacOS 中 ctrl + c),然后用npm run start再次启动它。
💡 提示。当你对配置进行修改(对
snowpack.config.mjs的修改)时,重新启动 Snowpack 开发服务器。
Snowpack 将识别新的依赖关系(Svelte,或 “svelte/internal”),并在为前端安装你的依赖关系时打印以下输出。
[snowpack] installing dependencies...
[snowpack] ✔ install complete! [0.45s]
[snowpack]
⦿ web_modules/ size gzip brotli
├─ svelte-hmr/runtime/hot-api-esm.js 22.17 KB 7.42 KB 6.3 KB
├─ svelte-hmr/runtime/proxy-adapter-dom.js 5.17 KB 1.65 KB 1.38 KB
└─ svelte/internal.js 52.78 KB 13.24 KB 11.45 KB
创建你的第一个 Svelte 组件
现在你的 Snowpack 环境已经设置好了,可以为浏览器构建.svelte文件。现在是时候创建你的第一个 Svelte 组件文件了!
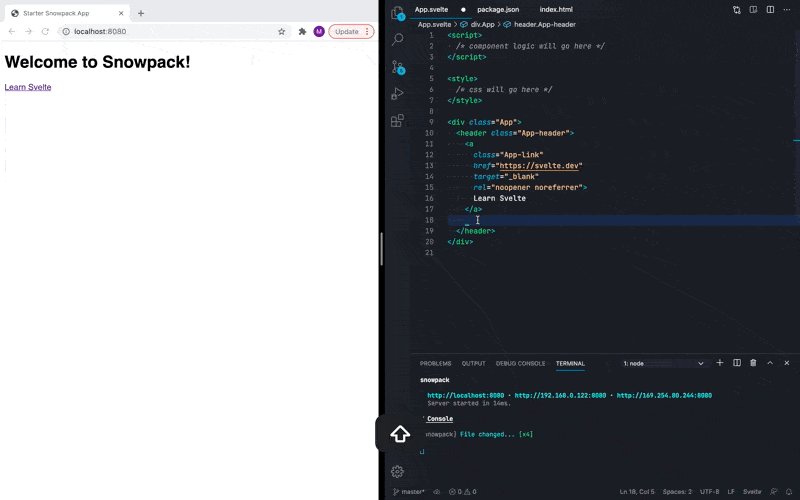
在你的项目目录下创建一个名为App.svelte的文件,代码如下。
<!-- App.svelte -->
<script>
/* component logic will go here */
</script>
<style>
/* css will go here */
</style>
<div class="App">
<header class="App-header">
<a
class="App-link"
href="https://svelte.dev"
target="_blank"
rel="noopener noreferrer"
>
Learn Svelte
</a>
</header>
</div>
现在你可以在你的index.js中使用这个新的App.svelte文件。
// index.js
/* Add JavaScript code here! */
-console.log('Hello World! You did it! Welcome to Snowpack :D');
+import App from "./App.svelte";
+let app = new App({
+ target: document.body,
+});
+export default app;
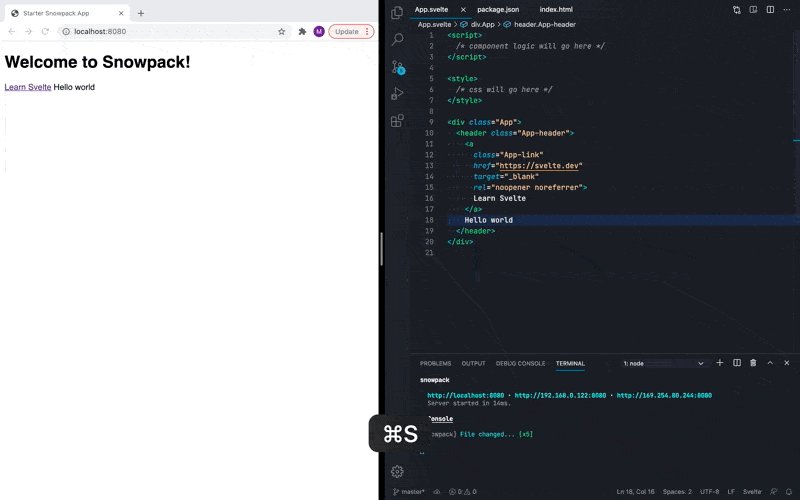
现在该页面应该显示 “学习 Svelte”。恭喜你!你现在有了你的第一个 Svelte 组件

定制你的项目布局
Snowpack 足够灵活,可以支持你喜欢的任何项目布局。在本指南中,你将学习如何使用一个来自 Svelte 社区的流行项目模式。
📁 src : your Svelte components and their assets (CSS, images)
↳ index.js
↳ App.svelte
📁 public : global assets like images, fonts, icons, and global CSS
↳ index.css
↳ index.html
使用你喜欢的可视化编辑器来重新排列和重命名,或者在终端运行这些命令。
mkdir src
mkdir public
mv index.js src/index.js
mv App.svelte src/App.svelte
mv index.html public/index.html
mv index.css public/index.css
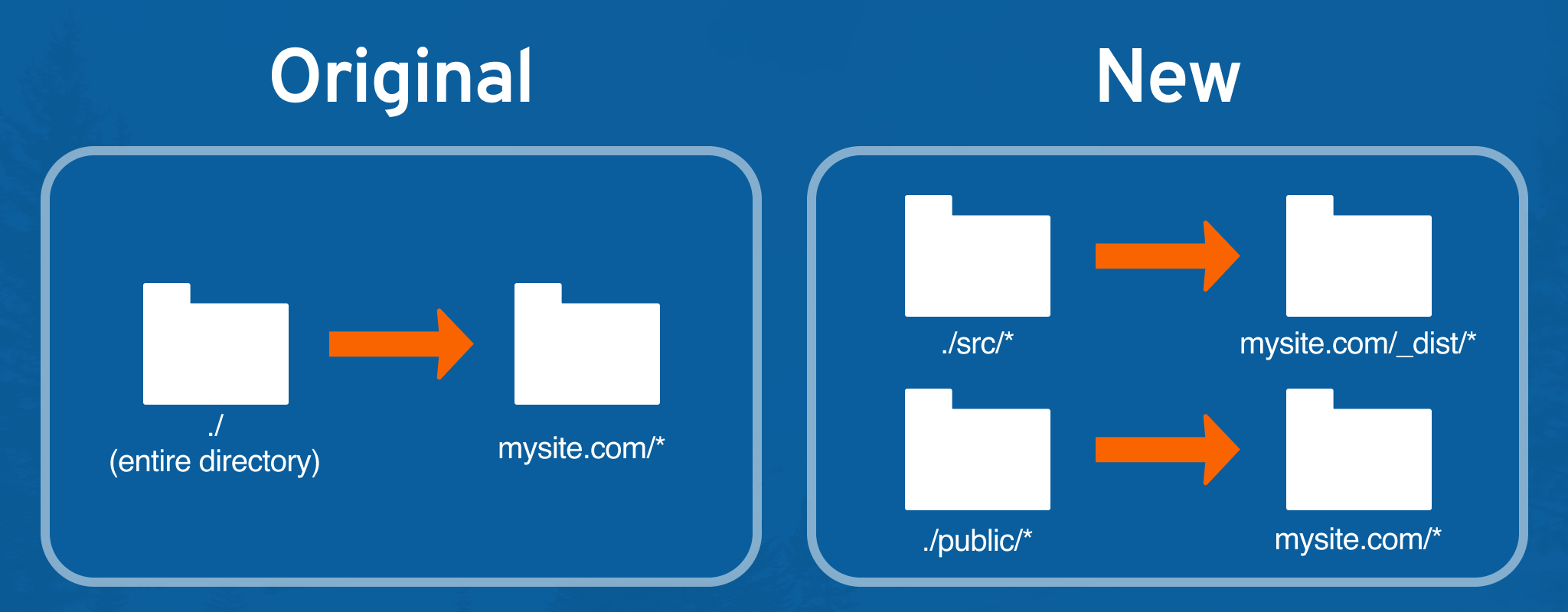
这意味着如果你现在正在运行 Snowpack,那么现在网站已经坏了,因为文件都在不同的地方。让我们添加一个 “mount “配置来更新你的网站到你的新项目布局。
挂载配置改变了 Snowpack 扫描和构建文件的位置。回到你在添加@snowpack/plugin-svelte时编辑的snowpack.config.mjs文件。把这个添加到空的mount对象中。
// snowpack.config.mjs
export default {
mount: {
- /* ... */
+ // directory name: 'build directory'
+ public: '/',
+ src: '/dist',
},
};

mount是Snowpack 配置 API的一部分。它允许你定制你的项目的文件结构。键是目录的名称,值是你希望它们在最终构建时的位置。有了这个新的配置,Snowpack 会将公共目录下的文件—比如public/index.css—构建到index.css中。同样,它也会将src目录下的文件,如src/index.js,构建到/dist/index.js中,所以要在你的index.html中改变这个路径。
<!-- public/index.html -->
<body>
<h1>Welcome to Snowpack!</h1>
- <script type="module" src="/index.js"></script>
+ <script type="module" src="/dist/index.js"></script>
</body>
你需要重新启动 Snowpack(在终端中停止进程,然后再次运行npm start)来改变配置文件。它看起来应该和以前一模一样,但现在使用你的全新的项目文件夹布局
添加一个动画的 Svelte 标志
在 Svelte 中,你可以直接向你的组件添加 CSS。这一步通过添加一个动画标志来展示这一功能。
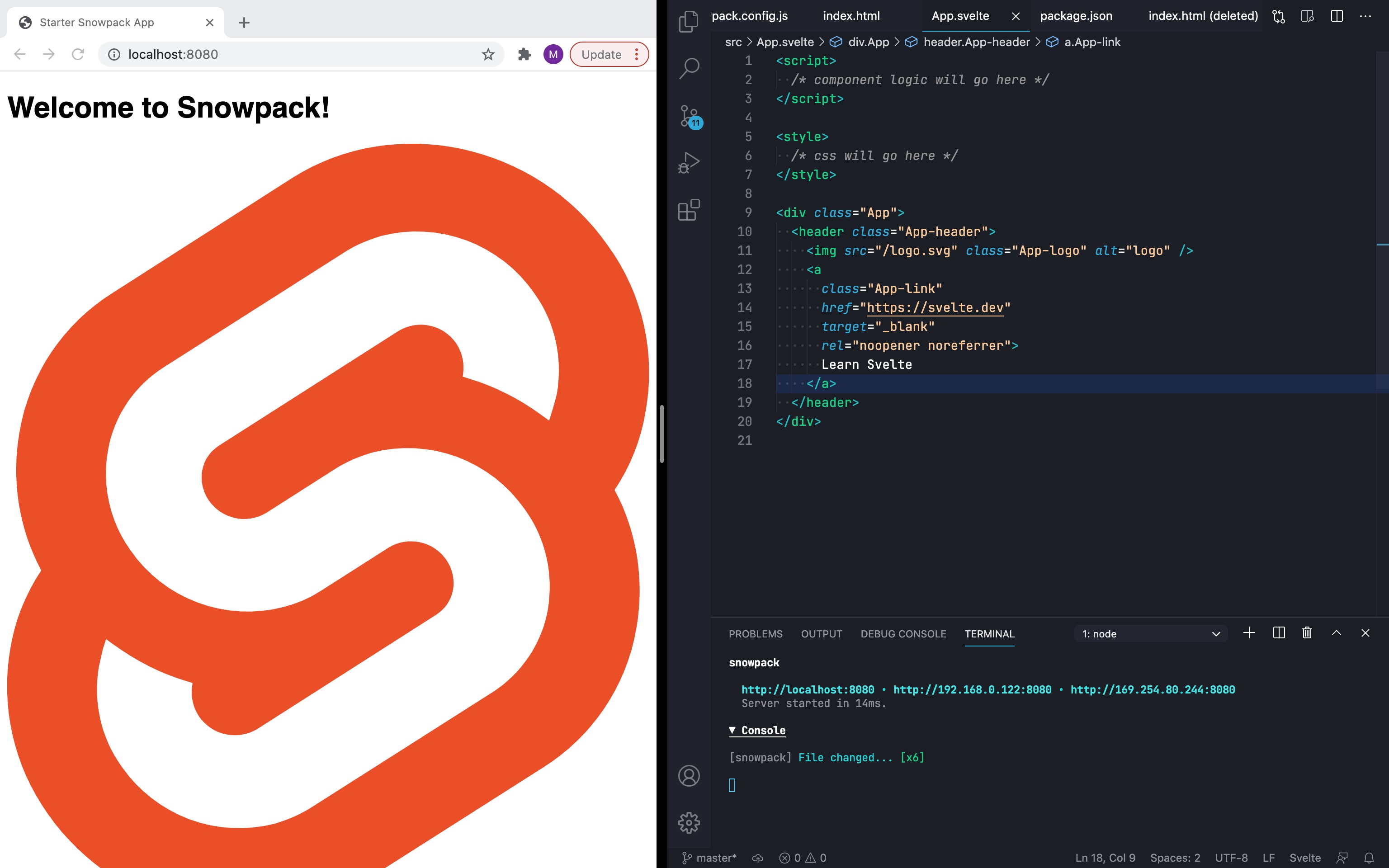
下载logo.svg到你的公共目录。现在你可以把它添加到你的App.svelte中。
<!-- src/App.svelte -->
<header class="App-header">
+ <img src="/logo.svg" class="App-logo" alt="logo" />
<a
class="App-link"
href="https://svelte.dev"
target="_blank"
rel="noopener noreferrer">
Learn Svelte
</a>

有了 Svelte,CSS 可以直接进入你的.svelte组件。将这段代码添加到App.svelte的顶部“
<!-- src/App.svelte -->
<style>
.App-header {
background-color: #f9f6f6;
color: #333;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px + 2vmin);
}
.App-logo {
height: 36vmin;
pointer-events: none;
margin-bottom: 3rem;
animation: App-logo-pulse infinite 1.6s ease-in-out alternate;
}
@keyframes App-logo-pulse {
from {
transform: scale(1);
}
to {
transform: scale(1.06);
}
}
</style>

在你的 Svelte 组件中添加一个计数器
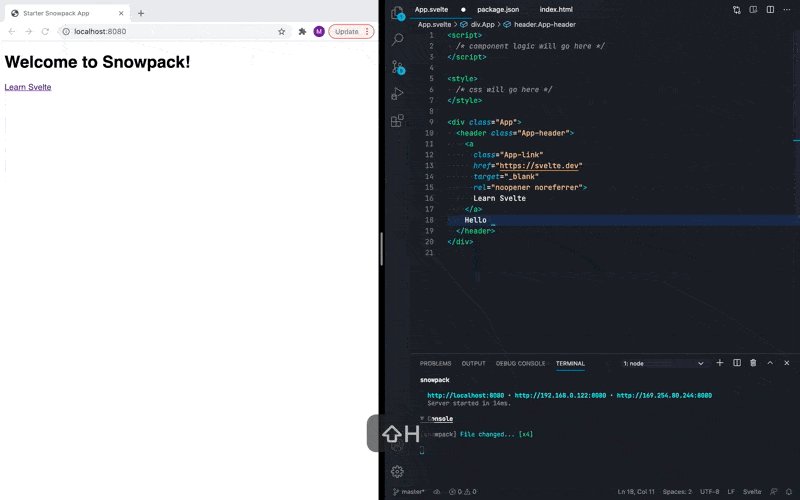
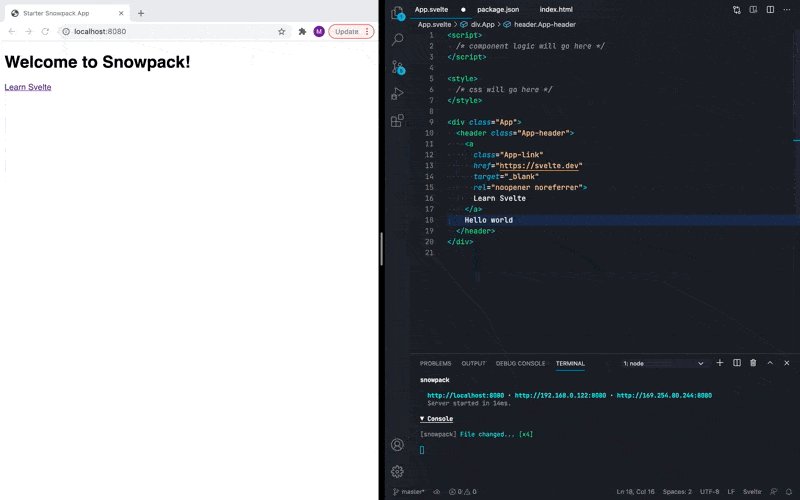
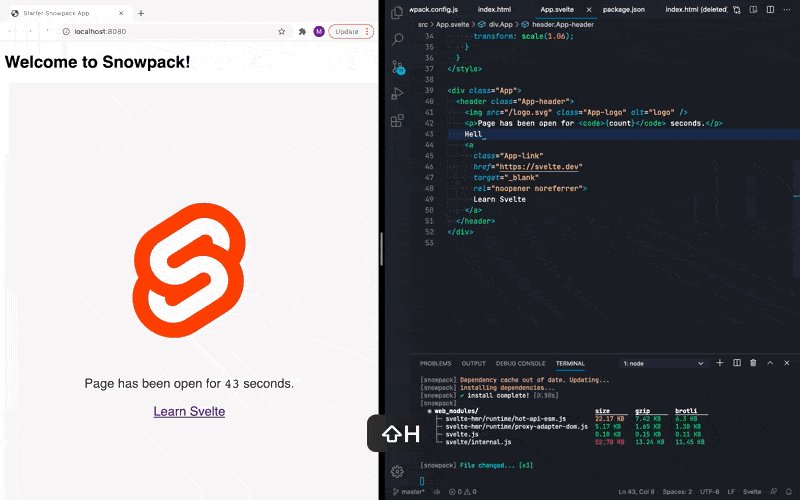
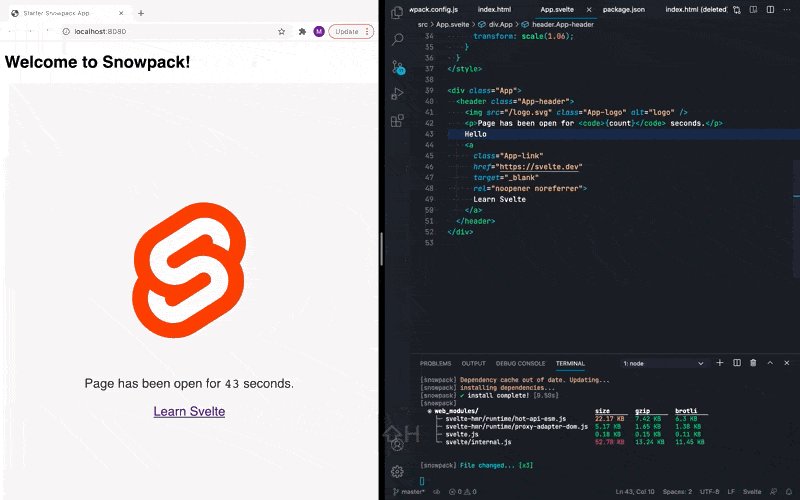
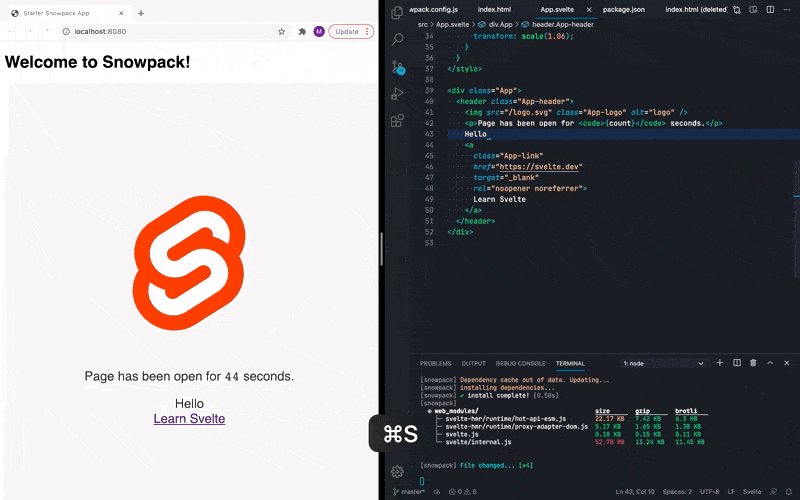
Snowpack 是唯一默认支持快速刷新的 Svelte 开发环境之一。通过快速刷新,当你对.svelte文件进行修改时,Snowpack 会向浏览器推送实时更新,而不会丢失你的位置或重设组件状态。为了亲眼看到这一点,请继续在你的 App.svelte 组件中添加一个简单的计时器。
Svelte 组件在“
<!-- src/App.svelte -->
<script>
import { onMount } from "svelte";
let count = 0;
onMount(() => {
const interval = setInterval(() => count++, 1000);
return () => {
clearInterval(interval);
};
});
</script>
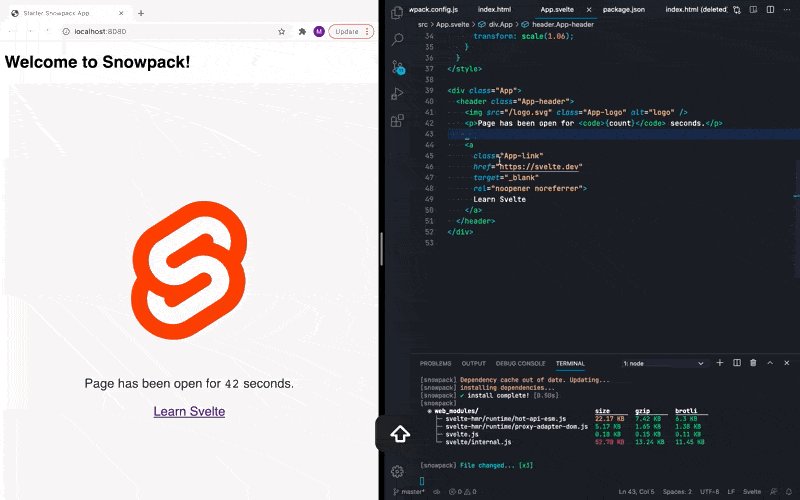
然后在你的组件主体的下方,添加这段代码,显示计时器的结果。
<!-- src/App.svelte -->
<div class="App">
<header class="App-header">
<img src="/logo.svg" class="App-logo" alt="logo" />
+ <p>Page has been open for <code>{count}</code> seconds.</p>
<a class="App-link" href="https://svelte.dev" target="_blank" rel="noopener noreferrer">
Learn Svelte
</a>
</header>
</div>
改变页面上的一些代码(如 “学习 Svelte “按钮)。你会看到计时器并没有重置。

那其他非 Svelte 文件呢,比如src/index.js?要在其他文件发生变化时重新渲染你的 Svelte 应用程序,可以在底部添加这个代码段。
<!-- src/index.js-->
export default app;
+// Hot Module Replacement (HMR) - Remove this snippet to remove HMR.
+// Learn more: https://www.snowpack.dev/concepts/hot-module-replacement
+if (undefined /* [snowpack] import.meta.hot */ ) {
+ undefined /* [snowpack] import.meta.hot */ .accept();
+ undefined /* [snowpack] import.meta.hot */ .dispose(() => {
+ app.$destroy();
+ });
+}
更进一步
干得好!现在你已经准备好用 Snowpack 构建你梦想中的 Svelte 项目了。想在 twitter 上向全世界展示你的成就吗?请点击下面的按钮。
在这一点上,你已经掌握了基础知识,为任何 Svelte 项目提供了一个良好的开端。官方的Snowpack Svelte例子还有一些其他的工具,你可能会觉得有用。
- Prettier- 一个流行的代码格式化器
- 测试- Snowpack 支持任何流行的 JavaScript 测试框架
@snowpack/plugin-dotenv- 在你的 Snowpack 中使用dotenv。这对环境特定变量很有用
我们还推荐官方的Svelte教程,它教授了更多关于 Svelte 如何工作以及如何构建 Svelte 组件的知识。
如果你想在 Snowpack 和 Svelte 中使用 Typescript,请查看Snowpack Svelte Typescript模板。
如果你有任何问题、评论或更正,我们希望在 Snowpack讨论论坛或Snowpack Discord 社区听到你的意见。
